VSCode使用---1、VSCode如何运行C++代码
本文共 644 字,大约阅读时间需要 2 分钟。
转载自:
VSCode使用---1、VSCode如何运行C++代码
打赏
目录
> 一、总结(点击显示或隐藏总结内容)
一句话总结:
1、给vscode装上C/C++扩展,方便敲c++的代码
2、在电脑上装上C++的编译器g++和调试器gdb,并且将编译器和调试器添加的系统环境变量
1、如何理解VSCode可以敲各种编程代码?
a、VSCode可以理解为就是普通的记事本软件,就像nodepad++一样,所以里面可以敲各种语言的代码,比如html、css、js、c++、java、python、php等
b、装上各种语言对应的插件,就可以很方便的敲各种语言的代码;装上语言对应的编译器、调试器,就可以很方便的编译调试代码
二、VSCode如何运行C++代码
博客对应课程的视频位置:1、VSCode如何运行C++代码
VSCode可以理解为就是普通的记事本软件,就像nodepad++一样,所以里面可以敲各种语言的代码,比如html、css、js、c++、java、python、php等,
装上各种语言对应的插件,就可以很方便的敲各种语言的代码,
装上语言对应的编译器、调试器,就可以很方便的编译调试代码
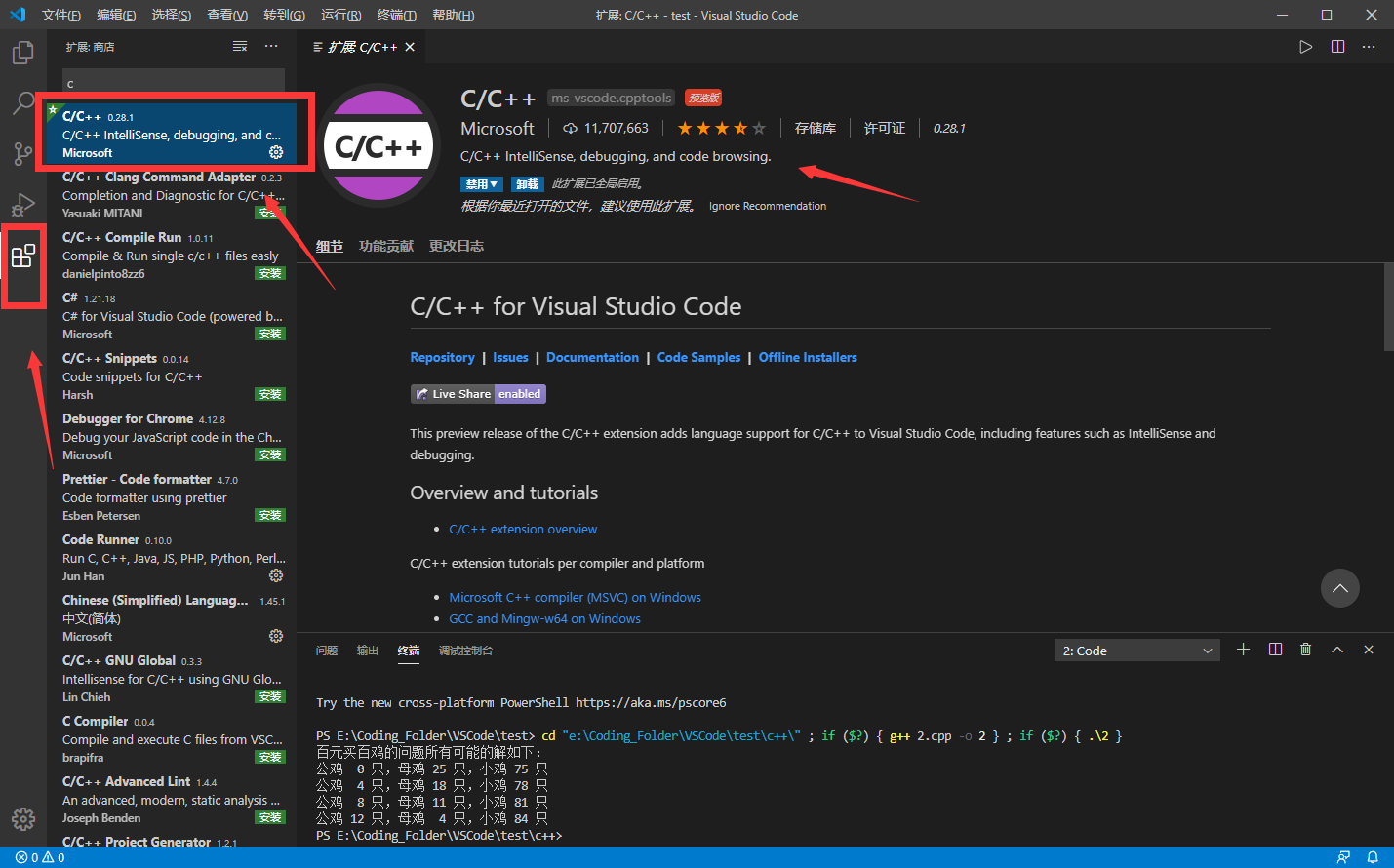
1、给vscode装上C/C++扩展

2、装上C++的编译器和调试器
在本机装上g++编译器来编译c++代码
装上gdb调试器方便来调试c++代码
a、可以百度mingw来安装c++编译器和调试器

安装好之后,如下:

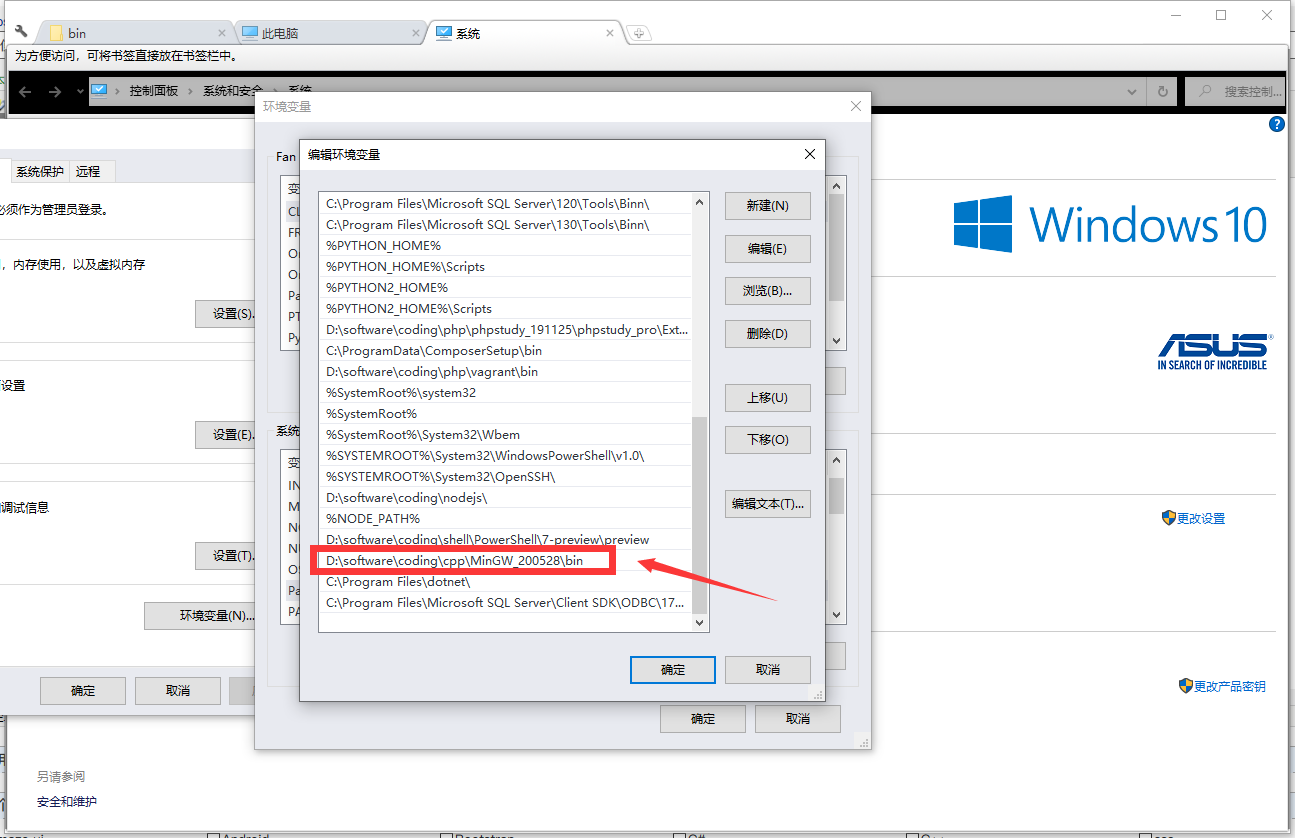
b、把bin目录加入到系统路径

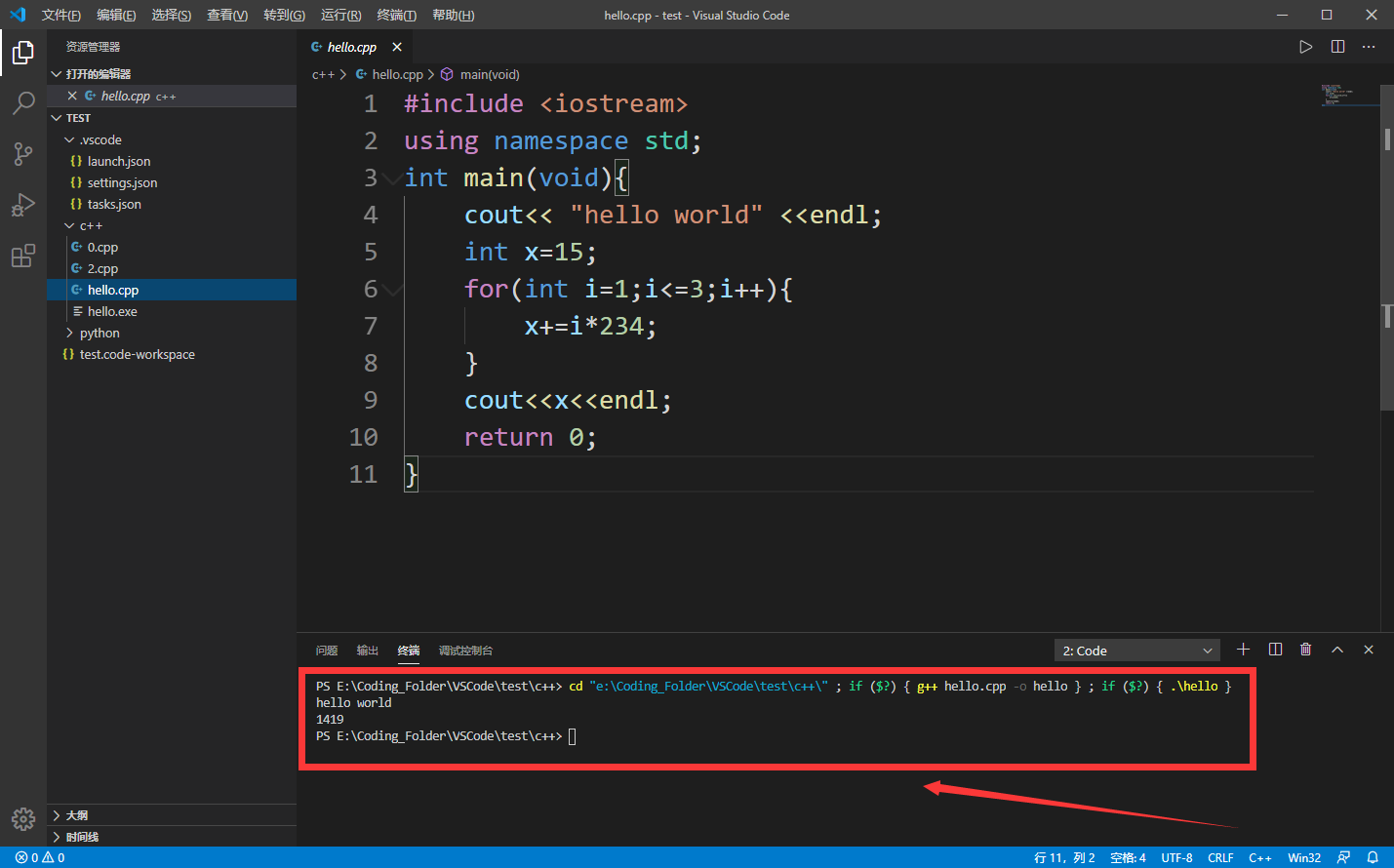
c、编写c++代码,即可运行

你可能感兴趣的文章
现在来看,做个普罗米修斯的docker镜像对我而言并不难,对PX4仿真环境配置也熟悉了。
查看>>
删除docker容器和镜像的命令
查看>>
VINS-Fusion Intel® RealSense™ Depth Camera D435i
查看>>
使用Realsense D435i运行VINS-Fusion并建图
查看>>
gazebo似乎就是在装ROS的时候一起装了,装ROS的时候选择的是ros-melodic-desktop-full的话。
查看>>
React + TypeScript 实现泛型组件
查看>>
TypeScript 完全手册
查看>>
React Native之原理浅析
查看>>
Git操作清单
查看>>
基础算法
查看>>
前端面试
查看>>
React Hooks 异步操作踩坑记
查看>>
聊聊编码那些事,顺带实现base64
查看>>
TypeScript for React (Native) 进阶
查看>>
React 和 ReactNative 的渲染机制/ ReactNative 与原生之间的通信 / 如何自定义封装原生组件/RN中的多线程
查看>>
JavaScript实现DOM树的深度优先遍历和广度优先遍历
查看>>
webpack4 中的 React 全家桶配置指南,实战!
查看>>
react 设置代理(proxy) 实现跨域请求
查看>>
通过试题理解JavaScript
查看>>
webpack的面试题总结
查看>>